ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
EDIT 2 Okay, I am aware that DeviantART has changed a little since I did this tutorial...and I haven't had a change to update it yet and include gallery BG's...but please bare with me...
If you aren't able to get the right URL by just "clicking download" on your BG image, then please do the following
IF YOU ARE USING FIREFOX:
Click Download on your BG Image that you want to use...
Next right click and click "View Image" (the image should now refresh or open in another window)
The URL that you need should now be at the top, paste this code along with the Custome BG code into your box and follow the rest of the instructions.
(or a shorter way which I haven't tested yet: right click, copy image location, and you get the link you need.)
IF YOU ARE USING INTERNET EXPLORER:
Click download on the image and then click "View Sorce".
IF YOU ARE USING GOOGLE CHROME:
Click download on your BG imagine, then right click the image, and copy the URL. (thanks to ~http//silvershadowhdgehog: for this info! ).
).
------------------------------------------------------------------------
Next highlight the text between the inverted commas
src="HIGHLIGHT THIS TEXT"></body></html>
Like this - [link]
This is the URL you need to use! Now follow the rest of the steps in the tutorial!
I hope that this helps!
-----------------------------------------------------------------------
EDIT Please refer to the original sorce of the CSS codes for more information on the backup account for Commander-Luminaire here --> ~Backup-Lunari Thank you
-----------------------------------------------------------------------
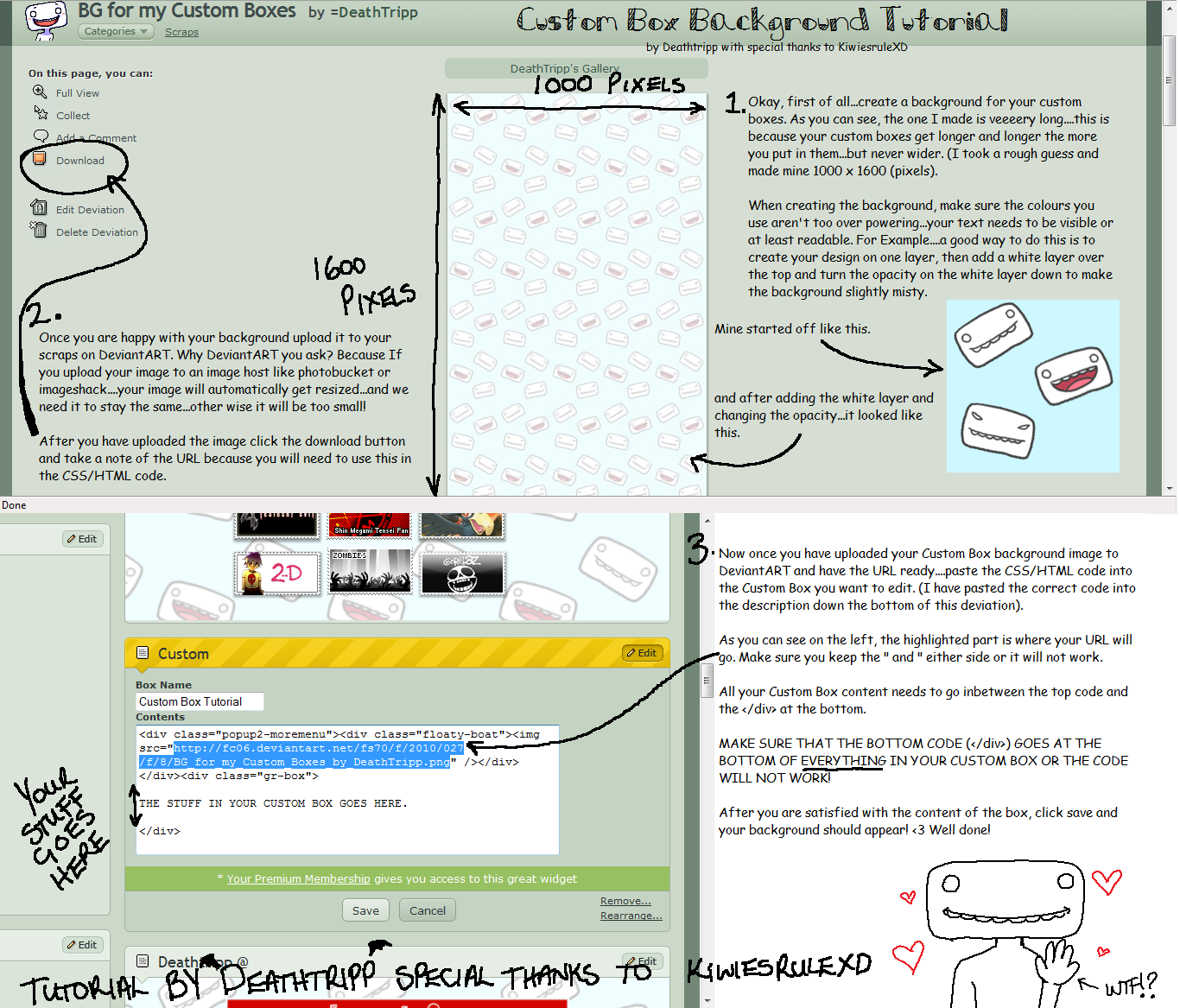
Ever wanted to know a simple way of changing the background colour or design in a custom box on your DA page? Well here you go....Originally requested by ~Chibi-Zelly but I thought I should upload it for all of you to see! <3
Special Thanks to *KiwiesRuleXD because she was the one who taught me how to do this cool trick! <3 Thank you!
<3 Thank you!
Simply download/read the tutorial above and use the code below!! and if you are feeling generous, if you use it please +fave it so that others can find it too! Enjoy!
Enjoy!
NOTE this code won't work in gallery/deviation boxes...you need a more complicated code to do this...and I don't know how yet...
also some background images will need to be longer than 1600 pixels....this is just a rough guide...because the more stuff you put in your custom box, the longer it gets...so your image may have to be longer.
-----------------------------------------------------------------------
THE CODE
<div class="popup2-moremenu"><div class="floaty-boat"><img src="IMAGE URL GOES HERE" /></div></div><div class="gr-box">
THE STUFF IN YOUR CUSTOM BOX GOES HERE
</div>
-----------------------------------------------------------------------
(Special Thanks to ~Internet-cafe for giving me the code with "breaks" so that people don't have to get rid of the annoying stars * <3 Thanks!! =3)
If you aren't able to get the right URL by just "clicking download" on your BG image, then please do the following
IF YOU ARE USING FIREFOX:
Click Download on your BG Image that you want to use...
Next right click and click "View Image" (the image should now refresh or open in another window)
The URL that you need should now be at the top, paste this code along with the Custome BG code into your box and follow the rest of the instructions.
(or a shorter way which I haven't tested yet: right click, copy image location, and you get the link you need.)
IF YOU ARE USING INTERNET EXPLORER:
Click download on the image and then click "View Sorce".
IF YOU ARE USING GOOGLE CHROME:
Click download on your BG imagine, then right click the image, and copy the URL. (thanks to ~http//silvershadowhdgehog: for this info!
------------------------------------------------------------------------
Next highlight the text between the inverted commas
src="HIGHLIGHT THIS TEXT"></body></html>
Like this - [link]
This is the URL you need to use! Now follow the rest of the steps in the tutorial!
I hope that this helps!
-----------------------------------------------------------------------
EDIT Please refer to the original sorce of the CSS codes for more information on the backup account for Commander-Luminaire here --> ~Backup-Lunari Thank you
-----------------------------------------------------------------------
Ever wanted to know a simple way of changing the background colour or design in a custom box on your DA page? Well here you go....Originally requested by ~Chibi-Zelly but I thought I should upload it for all of you to see! <3
Special Thanks to *KiwiesRuleXD because she was the one who taught me how to do this cool trick!
Simply download/read the tutorial above and use the code below!! and if you are feeling generous, if you use it please +fave it so that others can find it too!
NOTE this code won't work in gallery/deviation boxes...you need a more complicated code to do this...and I don't know how yet...
also some background images will need to be longer than 1600 pixels....this is just a rough guide...because the more stuff you put in your custom box, the longer it gets...so your image may have to be longer.
-----------------------------------------------------------------------
THE CODE
<div class="popup2-moremenu"><div class="floaty-boat"><img src="IMAGE URL GOES HERE" /></div></div><div class="gr-box">
THE STUFF IN YOUR CUSTOM BOX GOES HERE
</div>
-----------------------------------------------------------------------
(Special Thanks to ~Internet-cafe for giving me the code with "breaks" so that people don't have to get rid of the annoying stars * <3 Thanks!! =3)
Image size
1366x1167px 515.39 KB
© 2010 - 2024 DeathTripp
Comments1030
Join the community to add your comment. Already a deviant? Log In
Worked!
Thank You!
Thank You!